![]()
All things being equal, the epub format is preferable to pdf for reading on devices like the iPad, Nook, Sony, Kobo, and other dedicated e-readers.
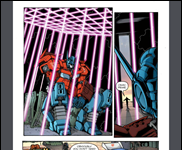
But for some types of books (such as manga, comics, or graphic novels), epub doesn’t seem to be able to handle large images that should fill the screen.
Apple has gone so far as to create its own fixed layout format for such ebooks.
It is possible, though, to stick with epub and get perfect results for illustrated ebooks, using the forgotten (or perhaps simply overlooked) svg image element.
Here’s a peek under the hood of how we do it at eBookBurn.com, as part of our new illustrated ebook publishing feature.
This is an example of the markup to use in your epub’s xhtml files for each image:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" height="100%" viewBox="0 0 592 900" preserveAspectRatio="xMidYMid meet">
<image width="592" height="900" xlink:href="images/page01.jpeg" />
</svg>
What this markup does is take a JPEG image sized 592 pixels wide by 900 pixels tall, and frame it in the center of a 592×900 svg element.
It turns out that 592×900 is the right size and aspect ratio for “standard-sized” six inch e-ink screens found on the regular Nook, and Sony Reader.
So why use svg at all?
Wouldn’t it be simpler to define it with the plain img tag (as this epub template does), like this?
<img src="images/page01.jpeg" width="592" height="900" alt="Page 1"/>
Unfortunately, many devices, such as the iPad and the Nook Color, have screens larger than six inches.
So on those devices, using the plain img tag in your epub’s xhtml files leaves an embarrassing whitespace gap, from where the image stops to where the actual screen ends.
The svg element shown earlier, though, is different: it stretches the image to fill the entire screen, while preserving the aspect ratio.
It’s also important to note that 592 width and 900 height specified within the svg and image elements should not be thought of as pixel sizes, since no units are defined, but as a width-to-height ratio.
So any image with the same aspect ratio as 592×900 will work well, regardless of its actual size. Scaling up to larger screens, though, also means the dpi count should be reasonably high, at least 72 dpi (and more for images whose base size is smaller than 592×900 pixels).
For most devices, that’s enough, but some e-readers insist on adding margins and other padding to each page, so it’s helpful to define this in the xhtml file’s head block:
<style type="text/css">
@page { margin: 0.000000pt; padding: 0.000000pt; }
</style>
And these css classes in the stylesheet:
.svg_outer {
display: block;
margin-bottom: 0;
margin-left: 0;
margin-right: 0;
margin-top: 0;
padding-bottom: 0;
padding-left: 0;
padding-right: 0;
padding-top: 0;
text-align: left;
}
.svg_inner {
display: block;
text-align: center;
}
So the final xhtml for each page image looks like this:
<div class="svg_outer">
<div class="svg_inner">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" height="100%" viewBox="0 0 592 900" preserveAspectRatio="xMidYMid meet">
<image width="592" height="900" xlink:href="images/page01.jpeg" />
</svg>
</div>
</div>
Just repeat that pattern for every image in book, for every chapter that contains full-page illustrations.

































It turns out that 592×900 is the right size and aspect ratio for “standard-sized” six inch e-ink screens found on the regular Nook, and Sony Reader.
Right and it looks like crap when shown on anything smaller which is the whole issue. If you are building pages to be shown on 6 inch or wider screens why not just go PDF with a set formatting?
@Teddypig: your comment makes no sense.
If you want to target 6″ and larger screens, then 592×900 is the way to go.
If you want to go smaller, to say, an iphone screen, then you can still use svg but with a smaller image file with the same aspect ratio.
Unlike pdf which fixes the frame (and doesn’t guarantee that you can see the whole page inside your screen at the resolution you’d like), svg expands or contracts accordingly.
Great article. It is amazing, if it is true, how such an element has been overlooked. Trying to force all displays to conform by using fixed dimensions coding was never going to satisfy, while this svg element supplies an expandable, adaptive result, if true. I don’t have the ability to test it myself.
It is inevitably a trade off for publishers or self publishers to decide which devices to target with which versions if they are publishing titles with problem content. But it is also incumbent on readers to realise that life sometimes brings compromises that cannot always be resolved to everyone’s satisfaction.
I read a lot on my iPhone and I have to accept that certain images/content will not display as brilliantly as I would like. So I avoid those kinds of content or if I do want to read that content then I have to go another route – to my iPad or Kindle.
Thank you for this helpful article.
Howard, look into this for your iPhone/iPad. Wonderful free tools:
http://mobilewikiserver.com/Welcome.html
Click on “PDF – Open and fly thru complex PDF docs via pre-rendering” which is 1/3 of the way down and is not apparent as a link.
Great article 🙂
If
“592×900 is the right size and aspect ratio for “standard-sized” six inch e-ink screens found on the regular Nook, and Sony Reader”
what are the equivalent numbers for the 7 inch screens, eg the Sony PRS-950 and Nook Color?
Or, what do you do when you cannot find a cover for your ePub that meets that aspect ratio? Say the cover is 307×475. Do you leave the SVG elements at 592×900?
The image tag within a normal table cell where the image is set to 100% should be doing exactly the same thing. I don’t get the need to complicate it.