Scrolling’s good for long reads, but for TOCs it can often hide choices from readers
Designers of digital books and magazines face an elemental question: to page or to scroll? Might as well ask: Android or iPhone? There is no single correct answer. Here, I’ll chip off a teensy portion of the tussle: some very specific use cases in which it feels like the content itself helps point to the right choice.
I think vertical scrolling is good for long magazine articles or even chunks of a lengthy narrative (chapters in a book, for example). The unbroken, flowing layout matches the mental state you engage in when following a writer’s extended argument or story. In the case of magazine apps like Project and Wired, these vertical dives into individual articles contrast nicely with the horizontal swiping required to move between articles; that action, I think, matches the kind of browsing we do while flipping through a magazine looking for something to read.
Furthermore, in a long, vertically scrolled piece—a New Yorker article, for example—the only material that’s important is what’s visible on the screen. The reader of a 5,000 word profile doesn’t “need” to see beyond the text they’re currently viewing. If the article is interesting they’ll keep scrolling down; if not, they’ll stop. My point is that there’s no risk readers will miss the remaining text because it’s submerged off screen. If they bail out, they’ll do so intentionally, because the writing failed to hold their interest.
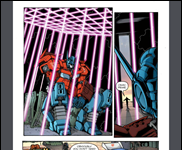
In contrast, where I think scrolling is a bad idea is with any kind of table of contents or other place where you want an audience to pick from a content collection. Anything “below the fold” gets diminished attention. The home page of The Atavist app, for example, showcases the titles available for purchase.
But look at that poor, hair clipped fella down at the bottom of the screen; even more are hidden further below. Unless a user knows more selections await, they’ll miss out on a chance to read some of the great stories this startup publishes.
The problem here is the same one grocers have known about for decades: stuff that’s at eye level sells better than stuff that’s not. (A cynical twist on this: placing kid-friendly junk food at about three feet off the ground is not done, uh, to better serve America’s midget population.) Similarly, when a table of contents dumps its listings on a long scrolling page, the stuff that’s off-screen doesn’t get as much attention.
Better, then, to design a birdseye-view style home page—one that gives visible placement to all the main categories. The Fotopedia Heritage app, for example, does a nice job giving viewers multiple points of entry into its photo collection.
The only stuff not given full top-level placement are other apps the publisher is promoting; three are shown in the bottom row and others await by clicking the downward pointing triangle. Seems like a good decision.
And thanks to the fluid qualities of a digital display—think: content that refreshes, showing different versions; modal pop-overs; and so on—lots of quick peek opportunities exist for those who choose to confine their TOC content to one screen. The cover of the business book Bold: How to Be Brave in Business And Win cycles a new photo and pull quote onto its TOC every seven seconds or so and offers drill-down menus into the main parts of the book.
Finally, copywriting and visual design are especially important in any effort to turn the TOC into a single-screen effort since the page not only needs to “sell” what’s featured, it also has to effectively describe which sub-categories are available for further exploration. The Entertainment Weekly’s Must List app does a nice job on both fronts. The variable sized content boxes break up the visual monotony that a fully symmetrical grid creates and suggests, subtly, what’s most important. And the tabs at the bottom of the screen—Movies, TV, and so on—let the user further explore the stuff they like.
One last example I can’t resist throwing in: Music discovery app Aweditorium. Its home screen is a nearly endless mosaic of tappable album art. Their neat twist? To let users know that choice awaits in every direction, there’s a birdseye view tucked into a mini window at the top left of the screen.
It’s a nice, quick visual way to say: hey music lovers, there’s much more to explore than we could fit on one screen.







































This is a tough one for me. I’m used to scrolling on desktops and laptops. Therefore, it seems to make sense to scroll through long articles. Conversely, I’ve been reading ebooks for many years, first on Pocket PCs, then on an iRex iLiad and finally on my iPad. For book-like content, I’m used to flipping pages. I really think it depends on how the content is presented. If it’s presented in a book or magazine format, I’d prefer flipping pages. Scrolling would seem to go against convention. A couple of apps which straddle the fence are mentioned. I don’t use either one, but I’m familiar with the concept because the USA Today app does the same thing — scroll through an article, but swipe to get to the next one. My only gripe about this type of system is that their doesn’t seem to be a standard way of implementing it. As an example, take a look at the Reuters News Pro app. Article headlines are presented by category. You scroll down through categories, but swipe through headlines within categories. Once you choose an article, you scroll down through it, but to change articles, you have to go back to a list of headlines for the category, which is now presented vertically, rather than horizontally, as on the home page. When I open a new app designed for reading something, I hate having to learn a new navigation system.